



 微信扫一扫咨询 >
微信扫一扫咨询 >

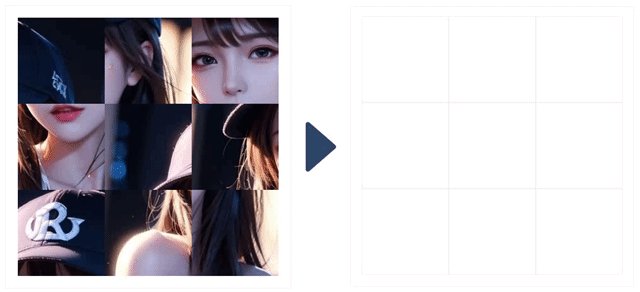
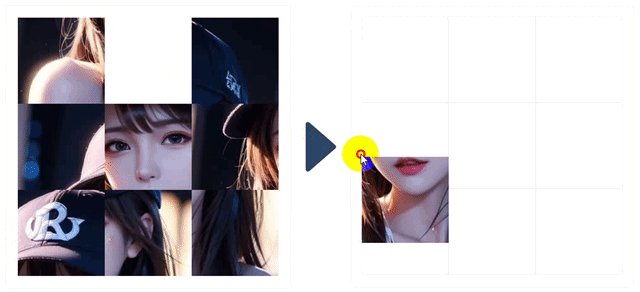
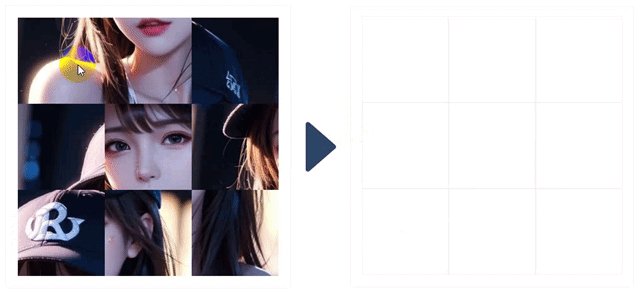
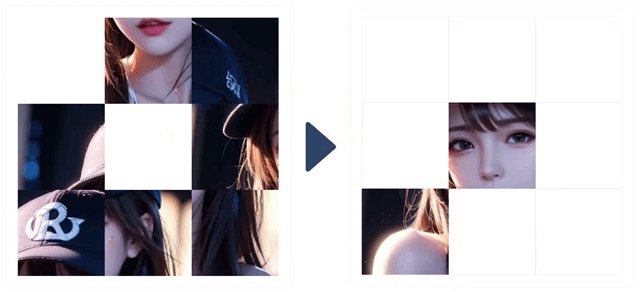
在《Axure 拼图游戏教程(入门版)》最后提到,按照入门版教程实现的拼图游戏有瑕疵,需要进行改造,本文主要分享对入门版拼图游戏的改造教程,先来看一下效果:

从游戏效果上看,跟入门版差别不大,只是多了一个刷新时对拼图进行随机排列的效果。更主要的还是回归到设计上,进阶版的可维护性比入门版更好,话不多说,接下来就分享这个拼图游戏的改造过程。
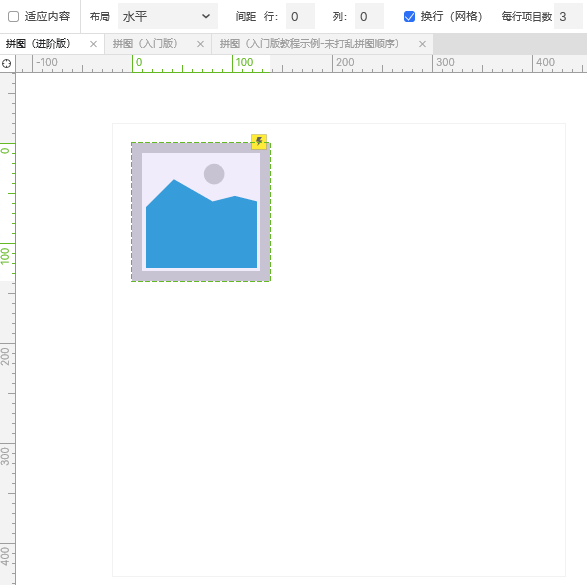
首先最大的变化是左边待选的拼图改为通过中继器来保存,在工作区拖入一个中继器,在中继器内放一张图片,图片大小与分割后的每张图片大小一致,再将图片转化为动态面板,并调整中继器的布局,记得将取消勾选【适应内容】选项,否则拖动其中一张图片的时候,其他图图片会自动调整位置,跟着一起移动。

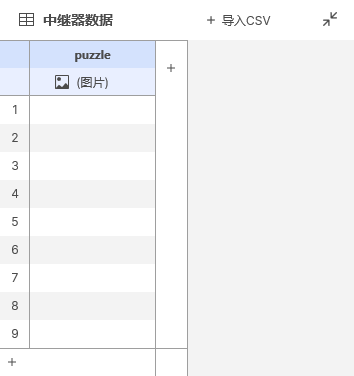
给中继器添加3列9行,【puzzle】按序号放入分割后的9张图片,【number】用来记录每张图片的序号,在“入门版”的案例中,是用中继器的【index】来作为图片的序号,但本案例会将图片随机打乱,因此之前的方法已经不适用,所以需要一个不会因为被打乱而改掉的值作为图片的序号。【sort】用来随机打乱图片顺序,后面介绍具体方法。

调整后的左侧界面是这样的:

接下来对右侧的中继器进行改造,首先删掉【is_match】列,本案例不需要用到这个字段,然后将【puzzle】中的图片数据清空,后续会调整为动态获取拼图的效果。

右侧界面调整完之后是这样的。

接下来就可以调整交互了。
右边中继器的交互无需调整,只需调整左侧即可。
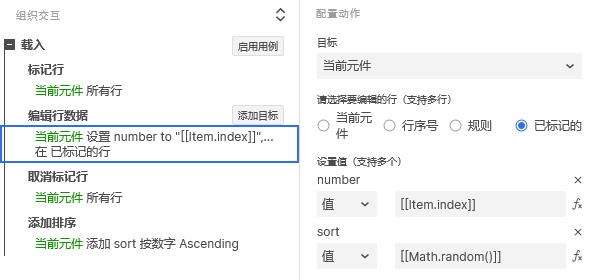
先给左侧中继器添加【载入】交互,在载入时,将所有行的【index】赋值给【number】,number 的值虽然也可以手动填写,但通过 index 赋值的方式会更快更方便;然后给【sort】赋值一个随机数,最后按【sort】进行排序,升序降序都行,因为每次载入时,sort 的值都是随机的,因此排序的结果也是随机的。

按照以上配置完,就可以实现左侧图片每次载入时都是随机排序的效果:

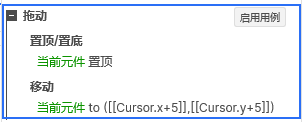
接着找到中继器内的动态面板,添加【拖动】交互,由于每个动态面板载入的时候受到中继器排序影响,会随机排列,有些图片拖动时,会被其他图片盖住,所以这里多加了一个【置顶】当前拖动的元件的事件。

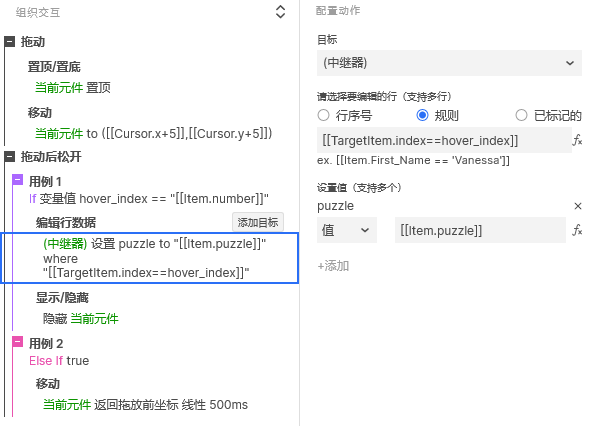
最后在松开动态面板时,判断鼠标悬停右侧的中继器的行数【hover_index】与当前拖动的动态面板的【number】是否相同,如果相同,表示匹配,则将当前拖动的动态面板内的图片【puzzle】赋值给右侧中继器的【puzzle】,然后隐藏当前拖动的动态面板。

经过以上修改,如果我们需要更换拼图或拼图数量,只需要修改左侧中继器的数据,然后在右侧中继器添加同行行数的空数据即可。
以上便是本文的全部内容,感谢阅读。
 2483次浏览
2483次浏览
 439次浏览
439次浏览
 667次浏览
667次浏览
 580次浏览
580次浏览
 2344次浏览
2344次浏览
