



 微信扫一扫咨询 >
微信扫一扫咨询 >

在 Axure 中,有不少元件有自己的专属交互,或者某些交互虽然很多元件都可以做,但在实际设计中,几乎只会用在某些特定的元件上面,本文从实际设计场景的角度,罗列了一些元件的专属交互。
本文所有功能均以 Axure 9 特性为例,主要适合已经学习 Axure 一段时间,准备深入探索的读者。
本文主要介绍效果,如果想知道对应效果是如何添加交互的,文末会提供原型的源文件下载。
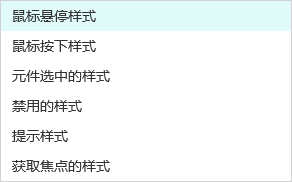
Axure 提供了多种交互样式,比如:鼠标悬停、按下;元件选中、禁用、提示和获取焦点等,在 Axure 10 中还提供了错误状态的样式,这些交互样式更多应用于表单元件中,尤其是文本框和按钮(矩形)中,交互样式使得原型在预览时有更加生动的效果,下面以文本框和按钮(矩形)为例,介绍一下两种元件的交互样式。

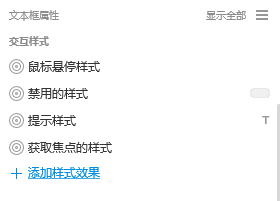
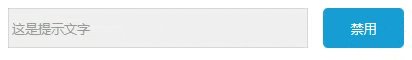
文本框 Axure 会提供“提示”和“禁用”两种默认样式,一般在设计高保真的原型时,会加上“鼠标悬停”和“获取焦点”的样式。
在“交互”板块中可以找到“交互样式”的配置:

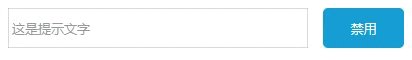
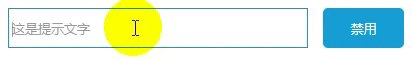
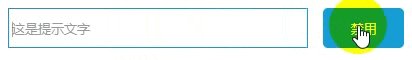
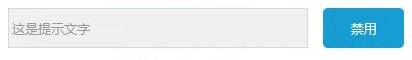
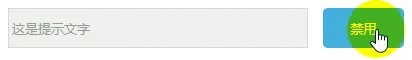
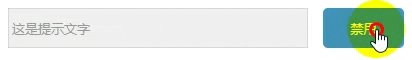
配之后预览效果如下:

可以看到,当鼠标移到文本框上方、获取焦点以及禁用时,都有不同的样式效果,通过样式就可以一目了然知道当前的状态是什么。
在 Axure 中,并没有单独提供按钮的组件,而是通过通用的矩形元件来绘制的,一般设计时,会给按钮添加“鼠标悬停”样式,做得更细的会再添加“鼠标按下”的样式。

与上面没有添加交互样式的效果相比,是不是更加生动。
在表单元件中,文本框可以说是出现率最高的元件,而以下这些,都是文本框在设计时比较常用的交互。
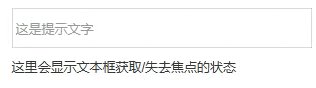
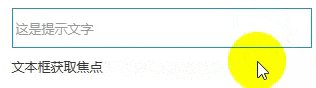
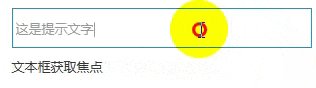
因为每次输入前文本框都需要先获取焦点,输入后做其他操作时就会失去焦点,所以这是文本框最经常触发的两个交互。
我们可以添加交互看一下效果:

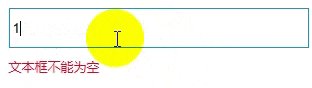
其中“失去焦点”在实际设计时多用于在判断文本框为空时进行错误提示,比如下面这个示例:

这个交互会实时监测文本框内容,一旦内容发生变化就会触发交互,比如下面这个将文本框内容实时“打印”出来的效果:

如果用“文本改变”的交互来设计上文的“为空提示”,效果会更加友好:

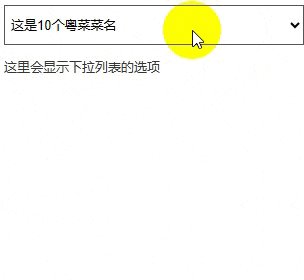
下拉列表提供一些固定选项给用户选择,在有特定选项的场景下,可以避免用户手动输入错误的信息,在实际设计场景中,下拉列表比较常用的主要有以下交互。
当下拉列表选项改变时,可以获得具体的选项值,比如下方将选中的选项“打印”出来的效果:

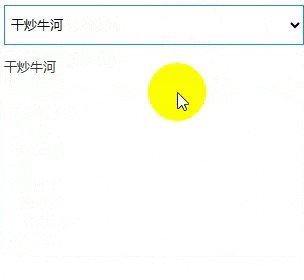
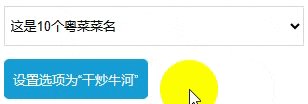
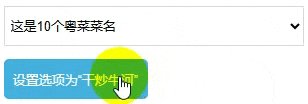
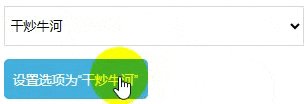
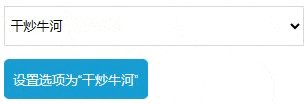
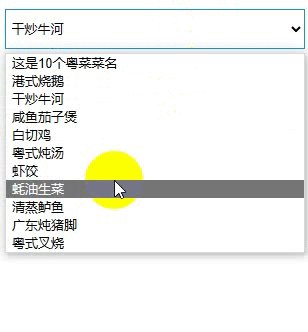
除了获取下拉列表选项,也可以直接在交互中设置下拉列表的选中项,比如下方直接设置选中项为“干炒牛河”的效果:

在 Axure 中,除了直接选择选项,也提供了其他多种方式来设置,比如直接设为某个值,但前提是这个值存在于下拉列表的选项中。

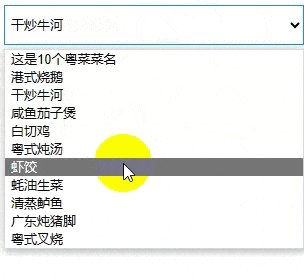
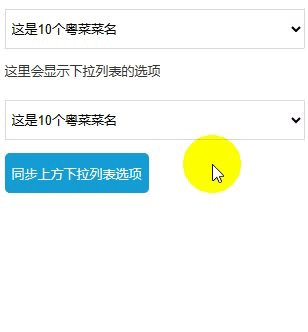
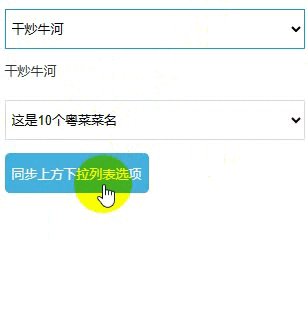
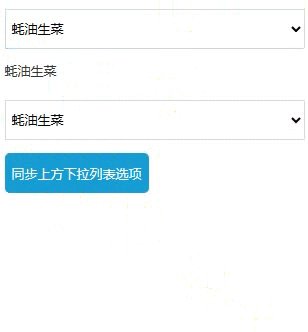
其中比较有意思的是,可以将当前的下拉列表的选项设置为另外一个下拉列表的被选项,如下效果:

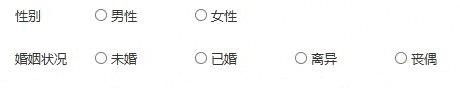
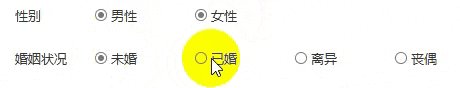
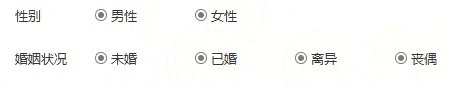
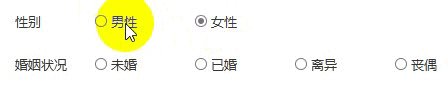
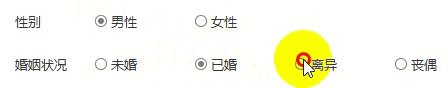
提供在多个选项中选择一个选项的场景,除了以上提到的下拉列表以外,如果选项不多,在实际设计中会选择另外一种元件——单选那妞,这种元件可以将所有待选的选项呈现出来,一目了然,选择起来更加高效,但如果我们直接添加单选按钮,在预览时却跟我们想象的效果不一样,如下:

在这里的场景中,“性别”中的选项以及“婚姻状况”中的选项应该都是互斥的,也就是只能选择一个,但这里却可以选择多个。当然,你可以在交互中添加互斥事件,比如选中“性别”中的“男性”时,取消选中“女性”;选中“女性”时,取消选中“男性”,但“婚姻状况”中有4个选项,配置起来就非常麻烦,这里介绍一种更加简单快捷的方法——指定单选按钮组。
顾名思义,就是将具有相同属性的单选按钮划分为一个组,Axure 会默认同一组内的单选按钮互斥,只能选择一个。
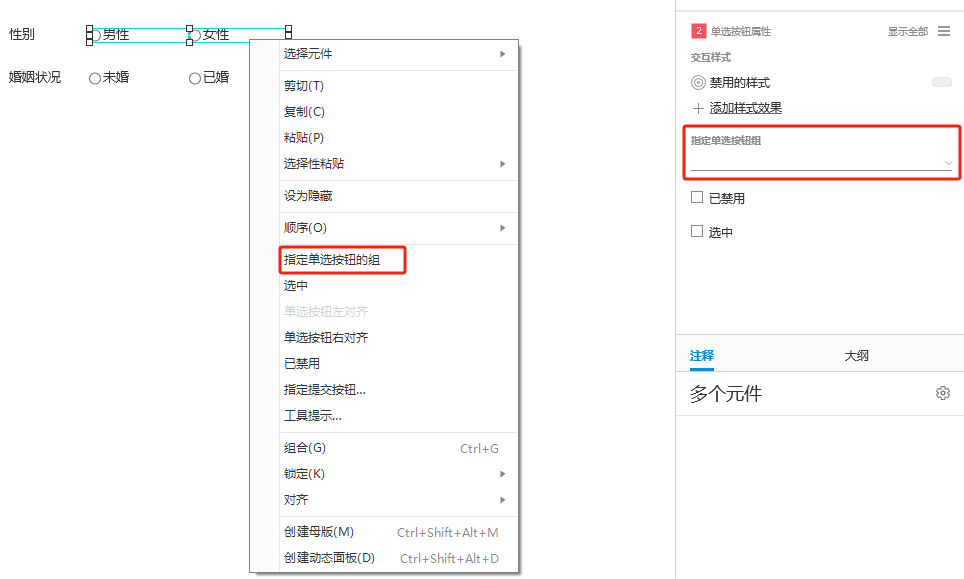
指定方式可以是选择需要指定为同一组的单选按钮后,右键选择“指定单选按钮的组”,或者在“交互”面板中找到“指定单选按钮组”。

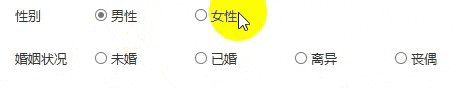
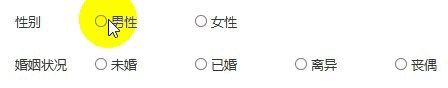
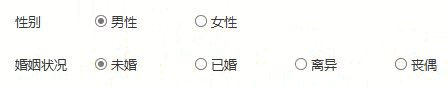
这里把性别中的两个选项和婚姻状况中的4个选项分别指定为两个组,这个时候再看效果:

单选按钮的样式比较单一,有时候我们需要实现更加丰富的单选样式,比如下方的效果:

Axure 同样提供了一个类似“单选按钮组”一样的“选项组”功能,虽然整体配置起来会比较单选按钮麻烦,但是依旧比一个一个进行互斥配置要简单的多。
对于自定义的单选组,首先需要给每个选项添加“选中”时的交互样式,否则后面分不清楚哪个选项选中,哪个没选中:

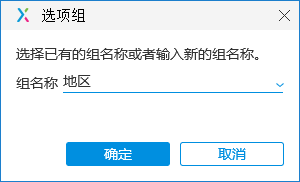
接着选中需要分组的选项,右键选择“选项组”并输入分组名称:

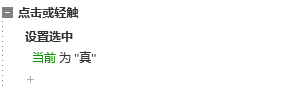
接着给每个选项添加点击时“选中”的交互:

这样就可以了,不用去添加互斥的交互,同一选项组内的元件选中自带互斥效果:

其他我就认为没有什么需要特别拿出来讲的了,以上便是本文的全部内容,感谢阅读!
附:本文原型源文件!
 2483次浏览
2483次浏览
 439次浏览
439次浏览
 667次浏览
667次浏览
 580次浏览
580次浏览
 2344次浏览
2344次浏览
