



 微信扫一扫咨询 >
微信扫一扫咨询 >

作为一名产品经理,需求文档是不可或缺的一部分,而且在后期的开发和运营中也起到非常重要的作用,但如何高效地撰写需求文档并降低团队信息差,是许多初级产品经理面临的难题。下面小编将分享6个实用方法,帮助产品经理在需求文档撰写中实现效率提升和信息熵减,从而更好地推动产品从概念到落地的全过程。

其实,要想实现持续交付,除了科学的版本管理外,团队还可以通过“降低熵值”去实现。
熵值,是衡量一个系统混乱程度的量化指标。
简单来说,熵值越高,系统越无序、不确定性越大;熵值越低,系统越有序、可预测性越强。
在互联网公司中,随着版本的持续迭代,研发团队中的信息差也日益增加,公司系统的混乱程度也越高。
要想持续保持团队的高效协作,如何管理其中的熵值无序增长,成了产品 Leader 的一大难题。
如果说版本管理是研发提速的秘籍,那么需求文档则是对抗信息熵增的关键。
可以说,需求文档中的每个交付物,都在不同维度降低了团队信息差,最终实现把“老板的一句话需求”,转化为可落地实操的产品方案。
初级产品经理刚开始写需求文档时,特别容易陷入毫无头绪、繁琐耗时的问题。
越是这种重复、繁琐的工作流程,我们越要花心思去完善和提效,形成自己的一套标准化、流程化、自动化的工作流。
作为一路升级打怪,独自硬抗过来的野生产品老油条,我分享下需求文档撰写中,大幅降低信息熵增的 6 个方法。
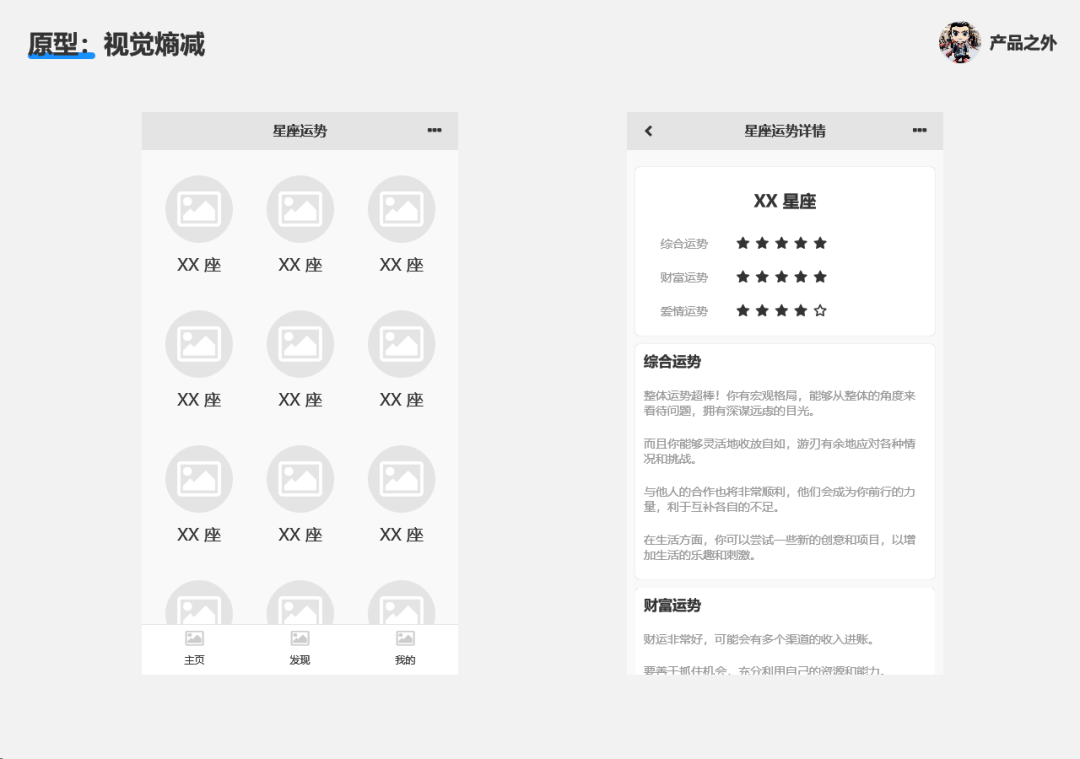
产品经理最开始接触的交付物,一定是原型了。
原型作为产品经理的基本功,是一种简单、直接表达产品方案的沟通方式。

但原型的缺点恰恰也是过于简单,如果把原型当做产品方案的唯一内容,那么团队开发过程中,一定会遇上各种踩不完的大坑。
数据对不上、迭代速度太慢、产品开发鸡同鸭讲,那都是家常便饭、小事一桩。
更麻烦的是由于自己的不专业,方案未考虑数据架构合理性,导致实际上线的功能完全没法用。
亦或是产品给的不成熟方案,导致开发无意埋下了 SHI 山代码,过几年等下一个有缘人承接重构。
虽说原型缺点真不少,但总归聊胜于无吧。
它相比老板的一句话需求、个别摸鱼产品的竞品截图,对团队效率提升也算是贡献不小了,至少这个产品他学会了动脑。
说明,一般用于文档中特定内容的详细解释。
说明一般有:
当然实际的产品文档工作中,用到的说明不止这些,我粗略估计有 20+ 个,你可以根据需要自行规范相关写法。
然而我发现,不少新手产品很容易陷入只画原型、不写说明的经典怪圈。
这样搞法,难道要让研发、测试和你一起,在公司加班玩你画我猜?
大家花几天时间,猜猜这个功能的数据来源、算法规则,顺便帮这个原型仔擦屁股。
一想到这协作效率,简直头皮发麻。。
更不用说那些拿截图当原型的摸鱼仔了,公司遇到这种伪产品建议抓紧优化。
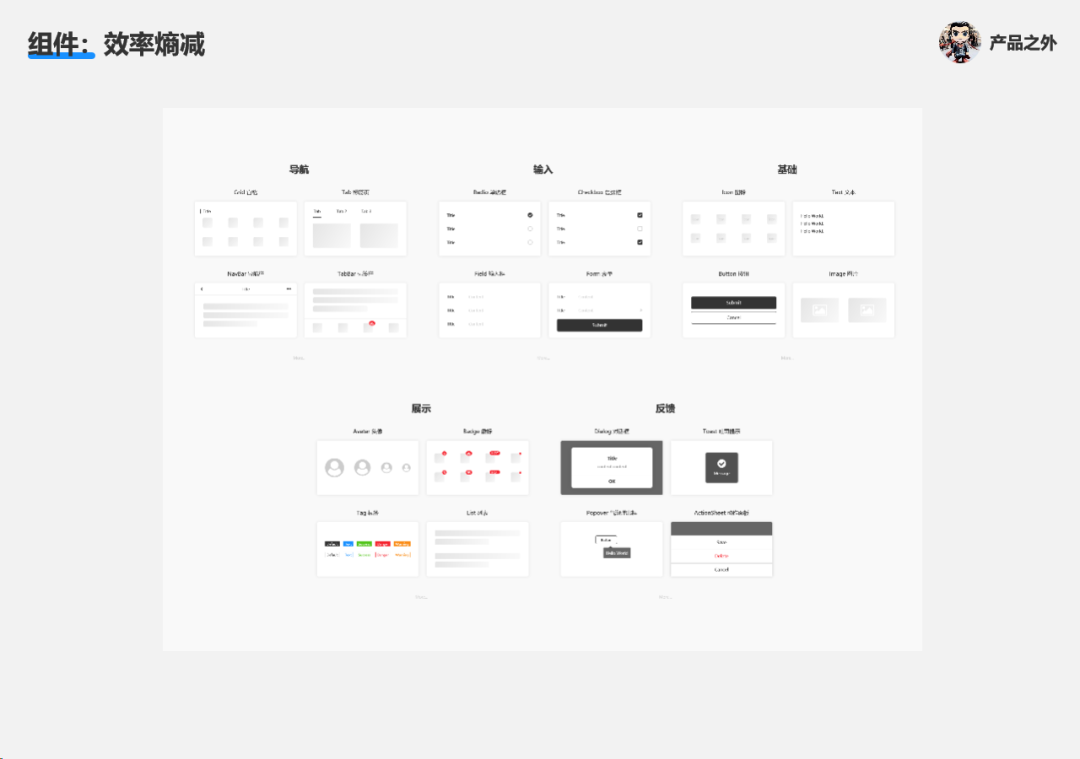
什么是组件?
组件是具有特定样式和用途的内容组合。
常见的组件类型有 5 种:基础、导航、输入、展示、反馈。
作为新手产品,学习组件的核心原因是,快速掌握画原型的基本套路。

可以说,每个原型页面,都由若干个组件搭建而成。
即使是再复杂花哨的 APP 界面,也都是基于几种组件类型的变体、组装而成。
当你懂了组件的概念,并且找到美观、称心的现成组件库,那么画原型就像拼乐高那么简单、有趣。
可能原先每天只能搞 3~5 张,现在用组件库拼原型,1 天整 20 个都算慢的啦~
任务其实很好理解,老板出其不意的一句话需求,就可以看作是任务的一种。
产品经理在日常工作中,真是什么奇葩需求都有。
大到老板要做个淘宝 + 抖音 + 微信,小到业务想偷懒的提效需求,或者常见的体验优化、缺陷问题等。
在这过程中,产品一定要快速明确这些需求的优先级。
哪些需求无理取闹、哪些需求能拖就拖、哪些价值巨大但不急、哪些需要立即处理,这些你一定要烂熟于心,区别对待。
而刚说的任务,特别适合用来解决需要立即处理的小需求。
例如你可以把多个体验优化、 BUG 修复打包成小版本,以父子任务的形式,提交到类似 Jira、禅道等团队协作工具中,来进行版本快速迭代。
初级产品用好任务的这个小技巧,需求池释放速度至少翻倍。
这里特别需要注意的是,很多产品容易把颗粒度较大的需求(例如一周上线积分系统),直接以任务形式让团队开发。
我的建议是,针对复杂度较高的需求,还是放入需求文档中说明会更好。
除非你是老板、管理层,公司有开发大神,或者你 AI 用的贼 6,那当我没说。
否则还是看在绩效年终的份上,老老实实板砖吧。。
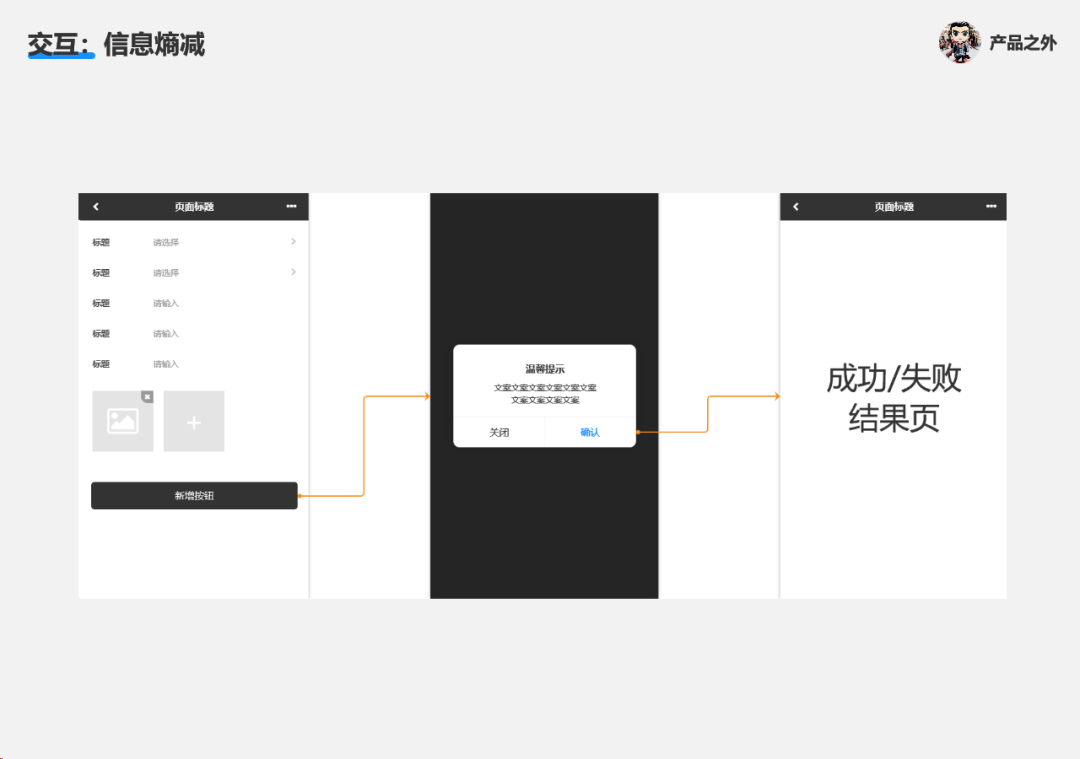
作为产品经理,工作中多多少少都会接触一些交互设计。
什么是交互设计?
在互联网领域,交互设计指的是用户输入、系统反馈的一系列人机互动内容。这些内容一般由组件、页面等组成。
初级产品在刚接触交互时,最容易犯的错误就是,通过 Axure 钻研如“中继器增删改查、转盘抽奖”等各种酷炫的动态交互。
为什么团队中应该禁止动态交互?交互文档的本质是,通过文档确定交互效果和细节,以此指导研发快速实现功能。
试想下如果你是一个前端,原本一两个规则说明的事情,亦或者简单的静态交互即可表达需求。
但公司那闲着没事干的原型仔,花 3~5 天时间整了十几页动态交互,你需要重复点击至少上百次才搞懂交互逻辑,换我也崩溃了。
作为初级产品,如果你能尽早通过静态交互代替动态交互,那么这深坑算是完美避过了。

那什么是静态交互?
它是指将这种动态交互效果,通过一张张页面、组件铺开组成交互流程图,使开发一目了然、快速抓住交互重点。
静态交互的另一个好处是,随着积累的交互稿越来越多、交互逻辑越来越复杂时,你可以尝试将经常重复的交互功能,进行抽象提炼、解耦复用。
等后续遇到类似需求时,只需复制粘贴对应的交互逻辑,简单修改即可,文档效率直接飙升翻倍。
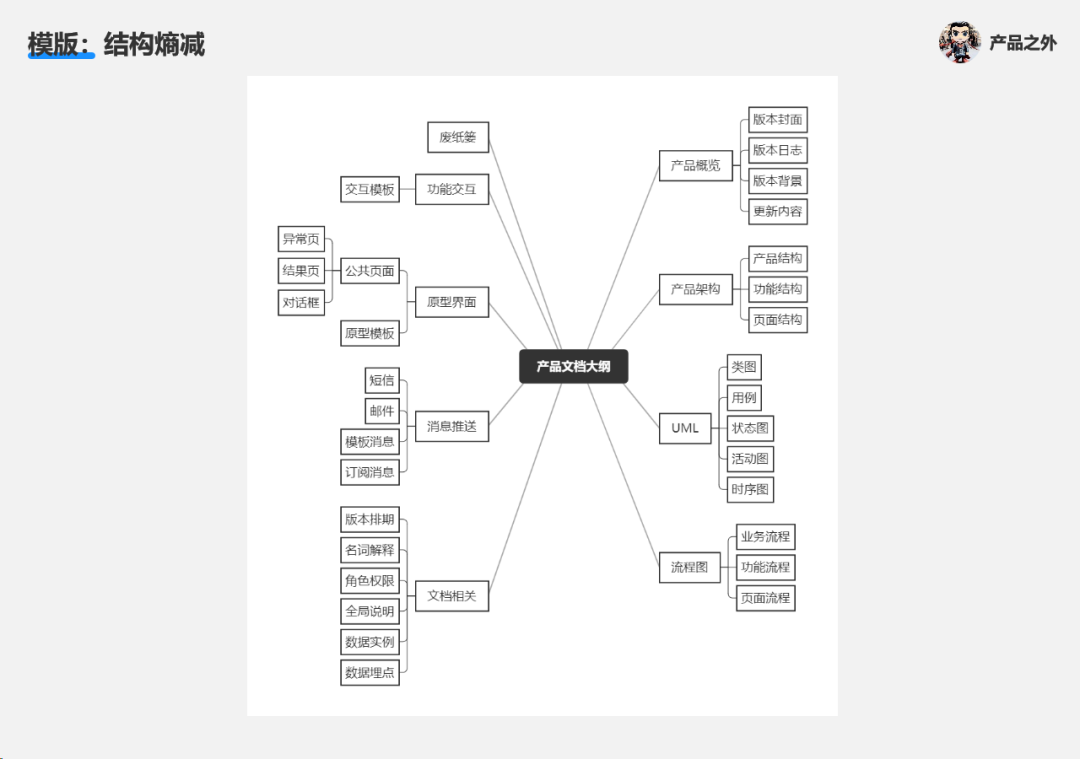
模版在产品经理的工作中,出现的频率其实很高。
常见的 Axure 元件库、前端组件库、功能交互库、需求文档模版等,都是模版思维的具体呈现。
那什么是模版?
简单来说,模版是一种预先定义好的格式框架,主要用于快速创建特定的标准内容。
它的核心价值在于,通过将成功经验封装成结构化、标准化的可复用框架,来实现效率提升、模式复用、结构熵减。
如何在工作中运用模版?
举个例子,我们可以把文档撰写过程中,高频出现的多个组件说明,进行内容封装为一个说明模版。

又或者我会把日常惯用的需求文档撰写方法,完善抽象成通用的需求文档模版。
我常用的需求文档模版,主要由 9 个部分组成:产品概览、产品结构、UML 相关、流程梳理、文档相关、消息推送、原型界面、功能交互、废纸篓等。
产品研发要实现持续交付,除了合理的版本管理,还可以降低熵值来完成。
熵值代表着系统混乱程度,熵值越高,信息差越大,协作就越混乱。
而需求文档,堪称团队中降低信息差和熵值的神器。
具体有这 6 大策略:
作为产品经理要明白,需求文档中的每个交付物,都是为了在不同维度降低团队信息差。
最终将“老板的一句话需求”,转化为可落地实操的产品方案。
 2535次浏览
2535次浏览
 504次浏览
504次浏览
 787次浏览
787次浏览
 655次浏览
655次浏览
 2428次浏览
2428次浏览
