



 微信扫一扫咨询 >
微信扫一扫咨询 >

在原型设计中,我们知道多选树在有分层的领域是经常用到的,但有些小伙伴们还是不太熟练。本文小编结合自己的经验以不同部门之间挑选员工位案例为例,分析如何在Axure中制作多选树穿梭选择器的原型模板,感兴趣的小伙伴们不妨来围观下。

多选树在有分层的领域是经常用到的,例如不同城市下的门店、不同部门的员工等等,用多选树就可以让我们在不同层级快速挑选到对应的对象。
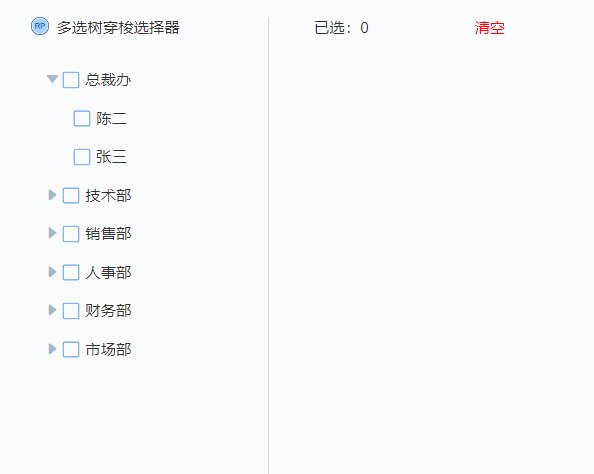
今天作者就教大家在Axure中如何制作多选树穿梭选择器的原型模板,我们会以不同部门之间挑选员工位案例。
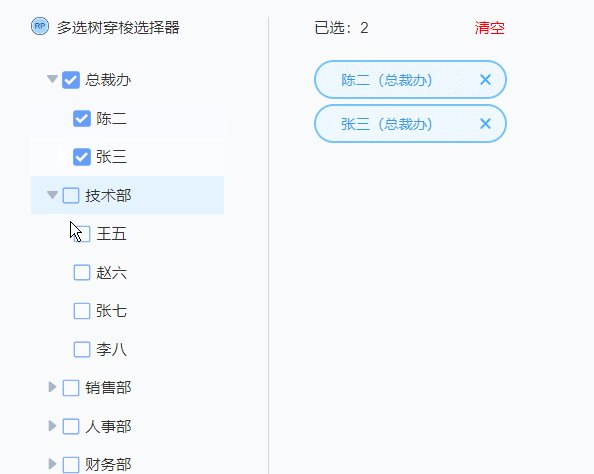
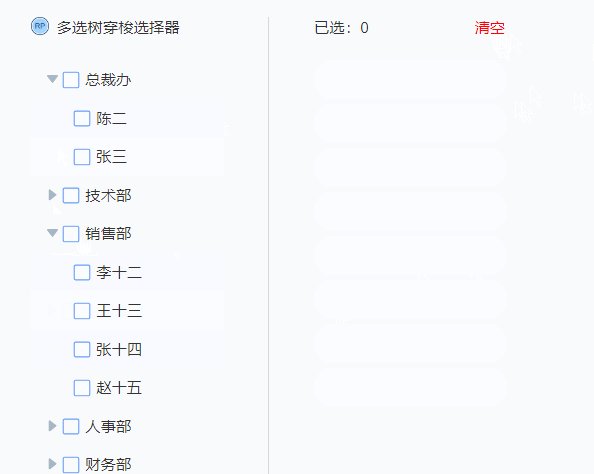
1、展开和折叠,点击箭头可以展开会折叠该父级的子级内容(该部门的员工)
2、选中和取消选中,点击可以切换该内容选中或者取消选中
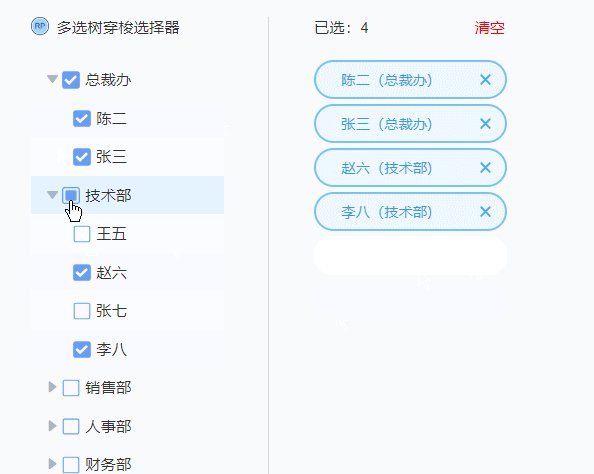
3、反选效果,点击父级(部门)可以选中或者取消选中该父级(部门)和对应子级(员工),点击子级(员工),会根据该父级(部门)下全部的子级(员工)选中情况反选父级(部门),分为未选、半选和全选三个状态
4、生成标签,根据选中的子级(员工)会在右侧已选项生成对应的标签,并统计已选中的子级(员工)数。
5、删除标签,点击标签按钮,可以删除该标签,并取消对应子级(员工)的选中,点击清空按钮,可以删除全部标签,并取消全部选中

原型地址:https://wjyb6d.axshare.com/#g=1
我们主要用中继器来制作,中继器里面,我们用到的元件包括箭头,多选框(全选、半选、未选)、文本标签、矩形,如下图所示摆放


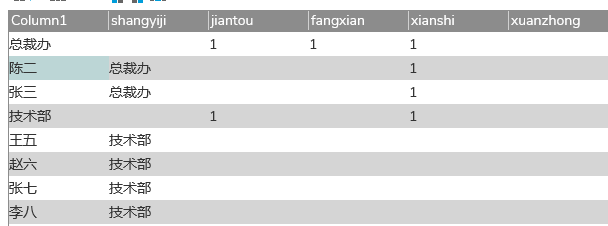
中继器表格我们增加一下几列:

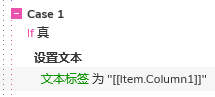
Column1:填写该行文本标签显示的内容,中继器每项加载时,用设置文本的交互,将该列的值设置到文本标签里即可。

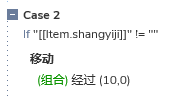
shangyiji:填写该行内容的上一级,如果是父级(例如总裁办)就不需要填写,如果是子级(例如张三)就需要填写。另外,我们增加移动的交互,如果是子级,就是上一级内容不为空,那我们件该组合向右移动10个单位,这样我们自己也容易区分父级和子级

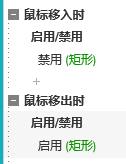
jiantou:控制是否显示箭头,如果是父级填写1,如果是子级就不用填写。我们通过jiantou列的值来判断,如果值不等于1,就用隐藏的交互,将箭头显示,否则就默认显示

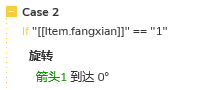
fangxiang:用于控制箭头的方向,如果值等于1,我们就用选中的交互,将箭头转向下。

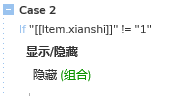
xianshi:用于控制该行的内容是否显示出来,如果值等于1,就显示,否则就隐藏

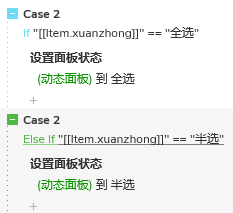
xuanzhong:该列用于控制选中状态,如果值等于全选,就设置面板状态显示全选,如果等于半选就设置面板状态显示半选

这样我们基本就可以通过值来控制,这颗树了,默认需要展开还是折叠,默认是选中还是未选中,都可以通过填写中继器来控制。
接下来我们要通过交互实现反选,未选按钮鼠标单击时,我们根据情况来判断:
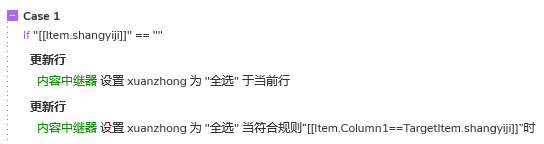
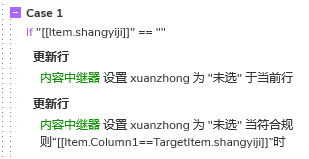
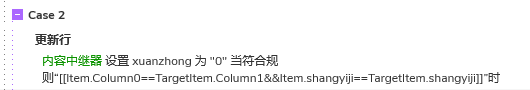
如果点击的是父级按钮,我们可以通过shangyiji的值判断,如果shangyiji的值为空,那他就是父级,那我们用更新行交互,首先将当前行xuanzhong列设置为选中,然后将该父级的子级的xuanzhong列的值设置为选中。

如果点击的是子级,首先我们要用更新行的交互,将当前行xuanzhong列设置为选中。然后我们要反选父级,那这里反选涉及到要统计该父级里面有多少个子级已被选中的问题。所以我们先用筛选的交互,将同一个父级的子级筛选出来

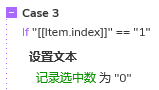
然后我们要增加一个文本标签,用于记录选中数,默认隐藏即可。在中继器加载第一行一开始,我们用设置文本的交互,将它的值设置为0。

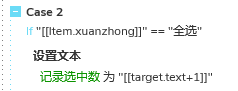
如果xuanzhong列的值为全选,就是选中了,那我们用用设置文本的交互,将记录数+1,这样就可以记录,有多少行被选中了

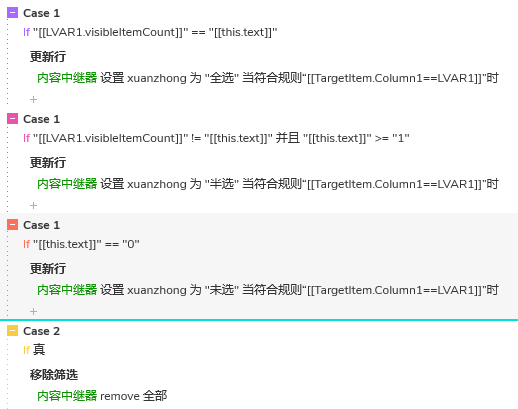
如果记录选中数==中继器可视行数,那代表子级被全选了,这里我们用更新行的交互,将父级行选中列的值设置为全选即可;
如果记录选中数不等于中继器可视行数,那我们就要判断记录选中数,如果记录选中数大于等于1,相当于选了,但是没全选,我们用更新行的交互,将父级行选中列的值设置为半选即可;
如果记录选中数不等于中继器可视行数,并且记录的选中数等于0,就是子级一个都没有选,我们用更新行的交互,将父级行选中列的值设置为未选即可;虽然从未选到已选,不会用到这个条件,不过后面从已选到未选会用到,所以我们直接根据逻辑写完,后续我们自己也方便。
完成反选后,我们移除筛选就可以了

鼠标单击半选按钮时,其实就是只有父级才有半选按钮,我们设置他和对应的子级为全选即可。这里呢其实和上面未选的交互可以用一模一样的,所以为了快捷,我们就直接复制即可。
鼠标单击全选按钮时,这里和上面选择的逻辑也是一样的,就是操作是相反的
如果点击的是父级按钮,我们可以通过shangyiji的值判断,如果shangyiji的值为空,那他就是父级,那我们用更新行交互,首先将当前行xuanzhong列设置为未选,然后将该父级的子级的xuanzhong列的值设置为未选。

如果点击的是子级,首先我们要用更新行的交互,将当前行xuanzhong列设置为未选。然后我们要反选父级,那这里反选同样涉及到要统计该父级里面有多少个子级已被选中的问题。所以我们也是先用筛选的交互,将同一个父级的子级筛选出来

然后在根据选中数来判断到未选还是半选,因为上面我们做判断全选的时候已经写好了判断未选和半选的条件,所以我们这里直接触发就可以了。这里左边数的功能基本就完成了。
右侧标签我们也是用中继器来制作,里面包含圆角矩形和关闭按钮,如下如所示摆放

中继器表格为Column0和shagnyiji(姓名和部门),因为是未选的部分,所以默认为即可,如果需要默认选中人选,后续会在左侧树的中继器里选中,自动联动过来右侧中继器

中继器每项加载时,我们设置文本的交互,将Column0和shagnyiji(姓名和部门)设置到标签矩形里即可。

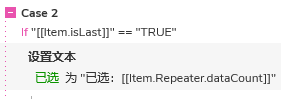
然后我们在外面增加一个已选的文本标签,在中继器加载到最后一行时,我们用设置文本的交互,将中继器的项目数设置到已选的文本标签里,中继器的项目数我们可以用dataCount函数获取

然后我们增加一个清空按钮,右侧标签基本上就完成了。
我们主要通过左侧树来控制右侧的标签
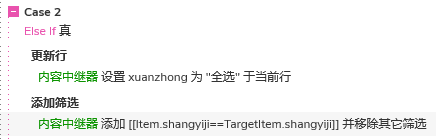
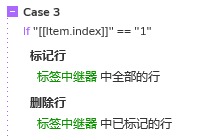
所以在左侧树的中继器刚开始加载时,我们要做一个重置的交互,将右侧中继器里所有行先删除

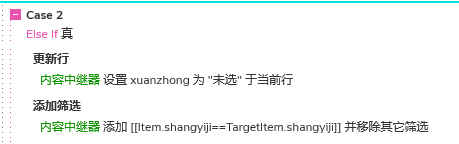
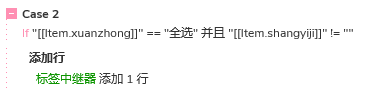
因为我们只传递子级员工的值,所以如果是子级,并且已选中,我们就用添加行的交互,将该行的员工和部门对应的值添加到右侧中继器里。

右侧标签关闭按钮点击时,我们用更新行的交互,更新左侧多选树中继器里对应行的选中状态为未选,这里我们随意输入即可,因为只要不是已选和半选,其他文字内容都是显示未选状态。

完成之后我们同样遇到反选的问题,同样的我们和之前一样,先将同一个父级的内容筛选出来,然后根据记录的选中数来判断父级是未选还是半选,这个在前面记录选中数那有详细的讲解,我们直接触发他即可。
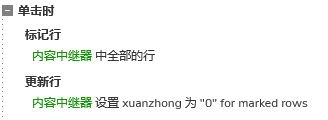
最后是清空按钮鼠标单击时,这里我们只需要用更新行的交互,将左侧多选树中继器里所有行选中的值设置为未选即可,案例中写0,因为只要不是已选和半选,其他文字内容都是显示未选状态,所以随意输入了一个0,你们也可以填写未选的文字。

这样我们就完成了多选树穿梭选择器的制作了,下次使用也很方便,我们只需要在中继器表格里填写内容,即可自动生成交互效果。
 1932次浏览
1932次浏览
 1834次浏览
1834次浏览
 1724次浏览
1724次浏览
 1649次浏览
1649次浏览
 1616次浏览
1616次浏览
