



 微信扫一扫咨询 >
微信扫一扫咨询 >

一款优秀的B端产品对于新用户的引导熟悉产品是非常重要的一个环节,其不仅帮助用户快速熟悉产品,还能够极大地提高了用户的满意度和留存率。所以作为一名合格的产品经理,一定要非常重视新手引导的设计,优秀的产品引导功能可以有效减少用户的学习成本,增强用户对产品的信任感,从而促进产品的长期成功。

新手引导是为了帮助用户快速熟悉和使用产品,提高用户体验和满意度。
这是一个“速食”时代,用户的耐性在渐渐缺失,上一秒下的单,期望下一秒已经在门口等候。
用户在试验新产品时,他希望可以快速知道产品是不是值得他花时间使用与测试,特别是复杂的功能测试,可能不是一两天就能完成的,有时需要一周甚至 1 到 3 个月的时间。
帮助用户快速的上手,新手引导只是其中的一部分,它并不是一个全能的方案,需要与其他方式一起使用,具体可能因产品而异,例:产品文档、视频介绍、客服解答、社区等。
当用户接触新产品时,最开始的兴趣都是最浓厚的。这时需要通过逐步引导用户了解核心功能,减少初次使用的困惑和挫败感。
在这当下友好引导更容易给用户留下好的印象,增加用户的信心。
推荐:分阶段介绍产品功能,让用户逐步掌握,使用简洁的语言和图示帮助用户理解。
良好的初次体验能增加用户留存率,鼓励用户继续使用产品。有效的新手引导能防止用户因不熟悉功能而放弃使用产品。
推荐:帮助用户快速完成关键操作,体验产品核心价值,在用户完成操作时给予鼓励和正面反馈。
通过引导展示产品价值和核心功能,增加用户对产品的信任和依赖。重点体现,产品可以为用户做什么,解决什么样的问题,用户从中可以获益什么。
并不是所有产品都需要做新手引导,主要是针对比较复杂、专业性强、高交互性等产品,帮助用户更快上手使用
不知大家是否困惑过,到底什么时候开始做新手引导呢?是产品发布时,或是稳定期,还是用户反馈太多问题需要优化时…
新手引导并没有特定时期,但是在不同的产品阶段,产品需要的新手引导是不同的。
在产品的整个生命周期中,持续关注用户需求和使用习惯,并根据反馈不断改进新手引导,是提升用户体验和产品成功的重要策略。产品也会在不断的迭代中有所改变,同样新手引导也会因着产品重心而不断优化,所以这不是一锤子的买卖,而是一个可持续过程。
先要了解自己的产品,就像要设计说明书,你要先知道产品是做什么的,什么材质,为什么人们会愿意买单…
同类型的产品,是可以面向不同的群体,而不同的群体,会有其不同的需要,不管是语言还是视觉。比如社交类的产品,朋友间的社交,同事间社交,高中生,大学生,80 90 00 后都是会有其差异性。特别是使用的场景的差异性会比较大
产品有很多功能,但是并不是所有功能都需要被介绍,被引导。太多的引导,等于没有引导。因为用户已经失去耐心了,后面的引导不管多好,他都不想知道。
所以,需在设计前清楚设计的目标是什么,你想要引导用户到哪里
B 端产品大部分存在多角色(系统管理员、DBA、开发、产品等),要了解每个角色所对应的需求以及使用场景,并设计出符合其角色特性的引导方案。
在设计时,确保引导内容简洁明了,避免复杂的专业术语,让引导更贴近用户的真实使用场景,这样当他在被引导时,不会觉得入侵性强。
根据引导方式和时间成本,可以简单归类为 基础型、进阶型、 高阶型。
适合产品开始阶段,没有太多开发资源,做基本的引导
1)欢迎页
用户首次登录时, 展示欢迎页面或启动教程,主要介绍产品主要功能。
2)缺省页/异常页面
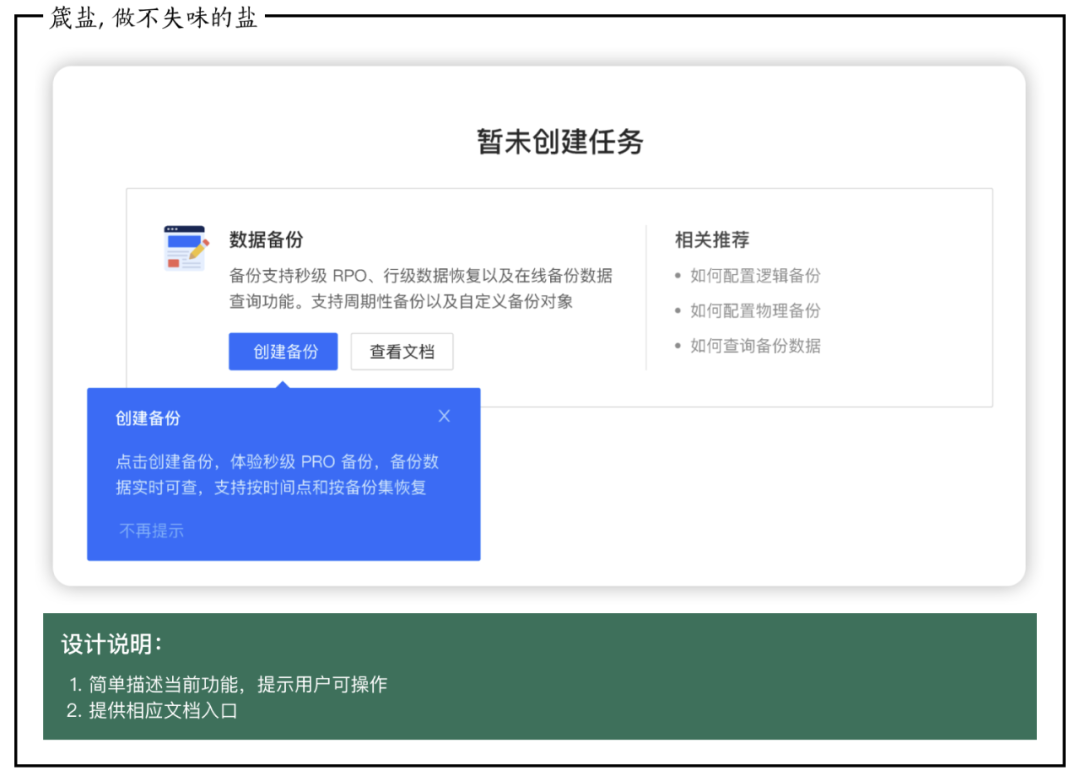
缺省页和异常页面,常常容易让新手用户感到困惑,因为不知何去何从。设计良好的缺省页可以有效引导用户,增强用户体验,减少困惑,利用这些页面引导用户进行下一步操作。

特别是空白缺省页,可以引导用户进行首次配置,并且给予文档链接,引导用户查看。减少用户自己去想的时间,傻瓜式的引导,可以提高用户使用产品的流畅度。
3)名词解释
B 端产品中,比较常见的就是有专业名词,特别是一些产品自身命名的,或者是英转中的名词,很难被理解,这时解释说明是很必要的。
如果涉及的内容过于复杂,单单只通过文字展示有效帮助用户理解时,可以增加图文或视频的辅助说明。如果是特别低频的需求,可根据开发资源来决定。

产品核心功能比较稳定,开发资源充足,有明确的引导需求
1)分步引导
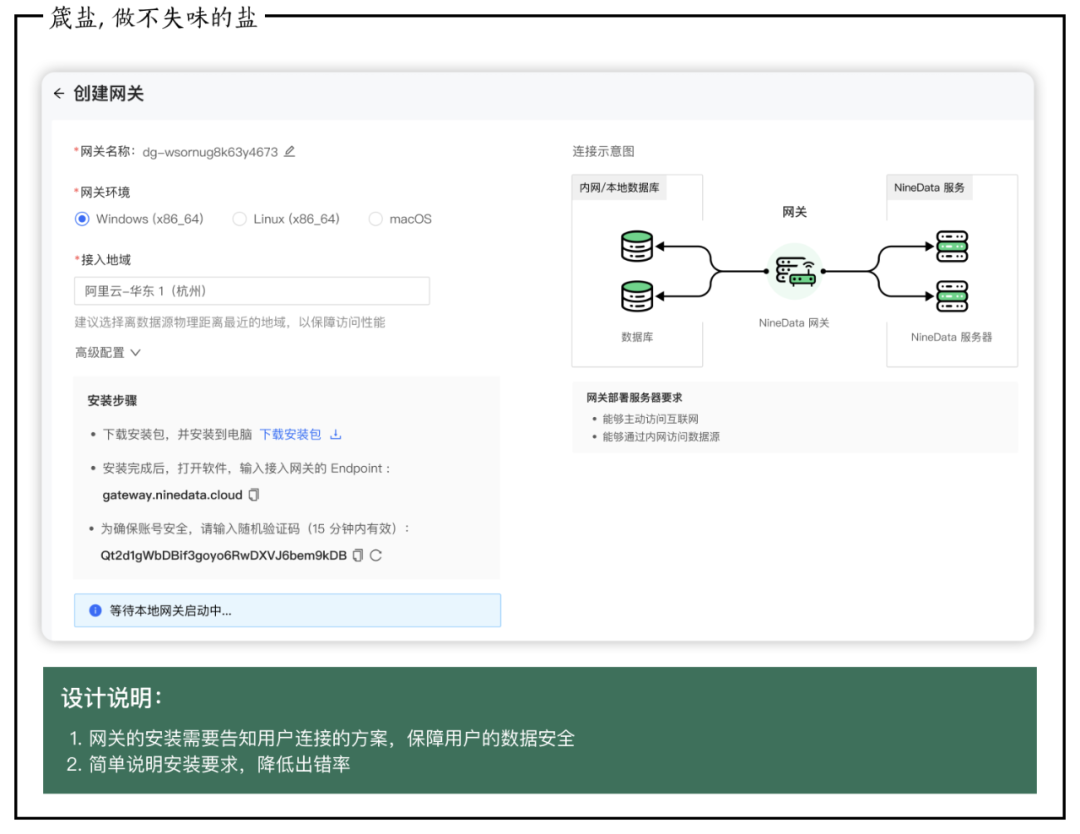
分步引导是一种逐步引导用户完成某项任务或熟悉产品功能的方式。通过将复杂的操作分解为简单的步骤,引导用户逐步完成任务。这种方式尤其适合复杂的 B 端产品,建议参考以下步骤:
分步引导,可以帮助用户快速使用产品

2)上下文引导
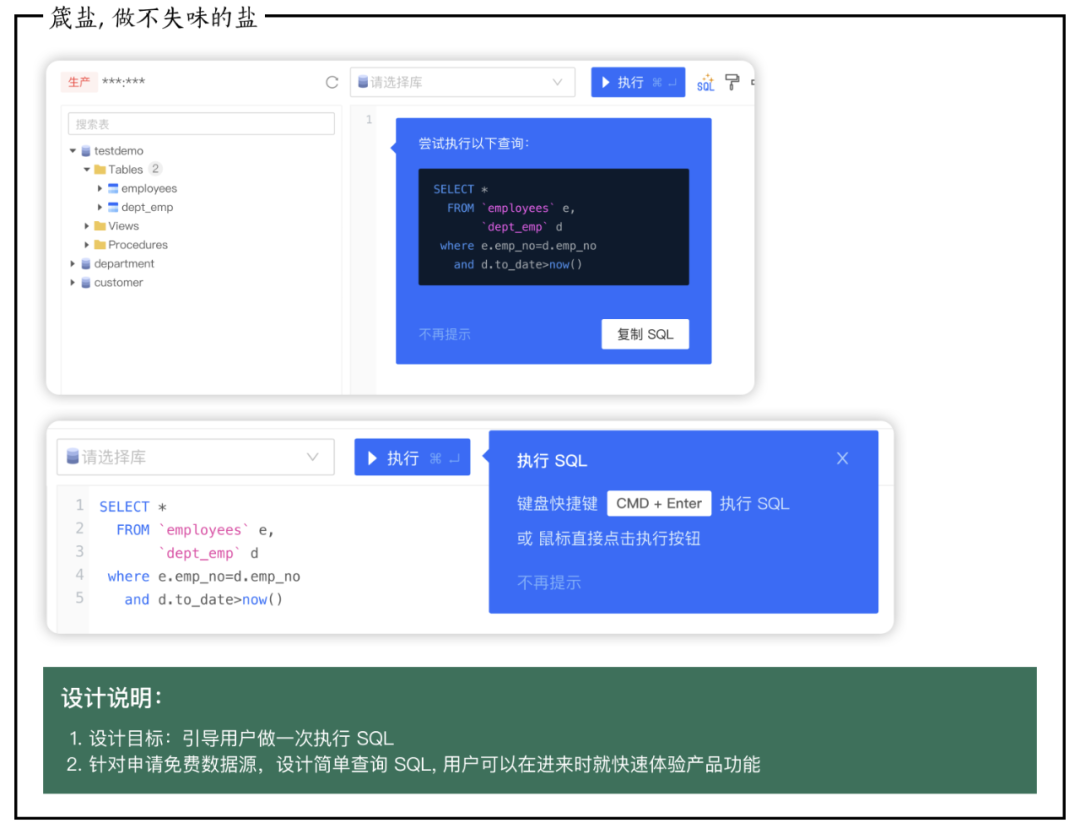
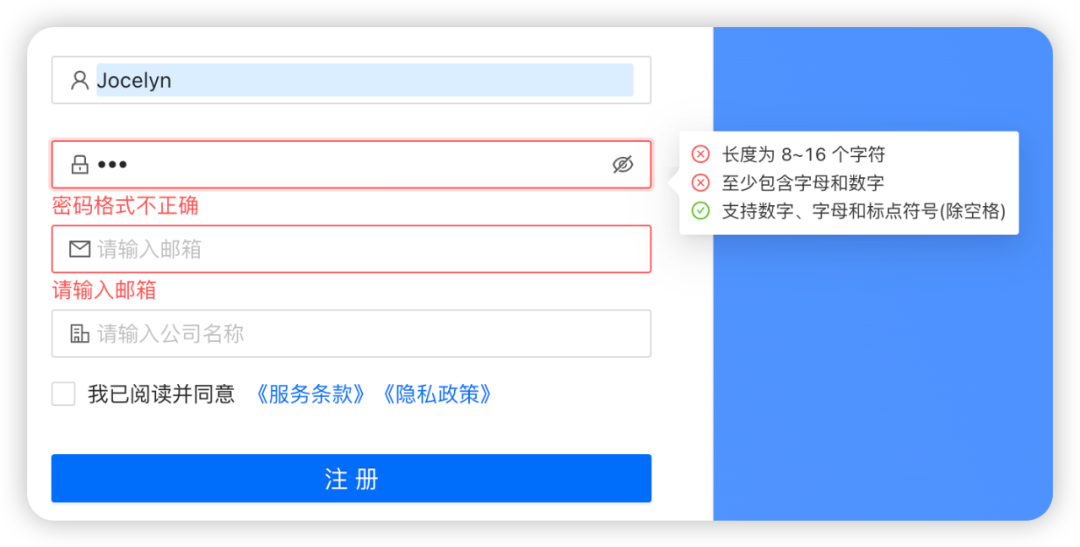
在用户进行特定操作时,及时出现相应的引导和说明。通过在用户需要帮助的关键时刻提供相关信息,使用户能够更顺畅地完成任务。
比如用户在注册页面,输入密码时,可以提示用户密码的要求,并且动态展示当前密码的符合情况

3)嵌入式帮助
在页面中嵌入帮助文档或 FAQ 链接,用户可以随时查看,而且不需要离开当前页面,避免用户需要跳出当前页面来回切换。
适用于比较复杂的功能, 设计前可以先罗列当前产品中比较复杂的一些操作或功能。根据不同的场景选择合适的展示形式,如工具提示、信息气泡、侧边栏、弹出窗口等
4)任务式引导
通过引导用户完成一系列任务来帮助他们熟悉产品和功能的引导方式。可以与奖励机制结合使用,奖励可以是平台一些高级功能的使用权限或是增加使用时长,也可以是真实物品的奖励,主要为了激励用户去通过任务来逐步使用产品核心功能。
任务式引导会相对复杂,基于当前产品的核心功能,帮助用户完成初始设置,并且使用产品的核心功能。建议参考以下步骤:

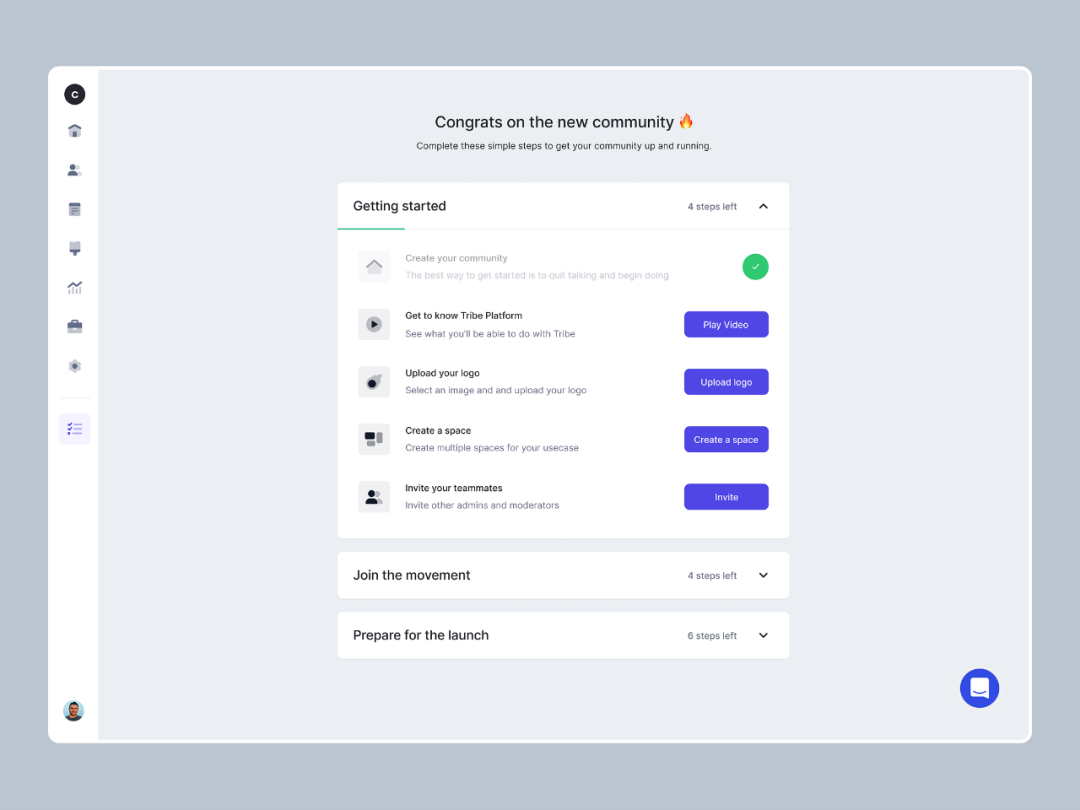
来源:DribbbleDashboard – Onboarding
比较常见的是帮助文档、用户反馈与客服、FAQ、最佳实践、视频讲解等等。
1)帮助文档
提供详细的操作指南和常见问题解答,不管是否有页面引导,完整清晰的帮助文档总是能帮助用户解惑
2)用户反馈与客服
每个用户的场景以及使用习惯的不同,导致遇到的问题也有所差异,而且并不是所有用户都愿意去查看冗长的文档说明,所以友好的反馈以及客服及时回应,会提高用户体验感。可以训练 AI 客服模型,减少人工成本,又可以高效回应用户
3)FAQ
比较适用一些常见的问题,但是在文档中可能找不到,或者没有明确的解决方案。
4)最佳实践
根据用户真实使用场景,提供解决方案,帮助用户在特定场景上可以快速上手。
5)视频讲解
文字所表达有其限制性,有时也会因为表述问题,让用户更加疑惑,所以在一些复杂的功能介绍场景,可以有短视频介绍引导。
新手引导,是比较容易被忽略的一环,特别在产品的前期,资源不足会很容易搁置。从整体产品的生命周期来看,其实是正常的。但是作为设计师,它要在你的脑里,让你设计时时刻想着它。不一定就要是多完美的引导,可以尝试先从小细节开始来引导,特别是设计可以搞定的部分。
比如,字号,颜色,排版…
 1826次浏览
1826次浏览
 1722次浏览
1722次浏览
 1587次浏览
1587次浏览
 1537次浏览
1537次浏览
 1525次浏览
1525次浏览
